| |||||||||||||||||||||||||||||||||||||||||||||||
Игровой движок Unity 3D. Курс обучения2. Интерфейс программы: Главное меню, Обзор проекта, Иерархия, Сцена, Игровой вид, Инспектор. 3. Простейшая игра: Создаем проект, Создаём игровую сцену, Создаём скрипт. 4. Простейшая игра (2): Возможность стрелять, Как добавить врагов, Контроллер врагов. 5. Простейшая игра (3): Система частиц, Добавление звуков, Создание текста на экране, Публикация. 6. Трехмерный платформер. (в процессе создания) 3. Простейшая игра
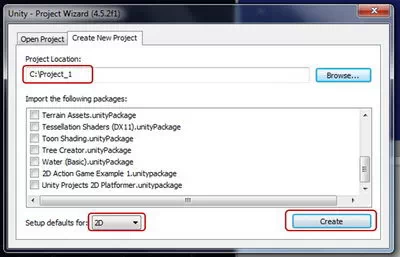
Для начала нам желательно создать наиболее простую игру, чтобы быстро пройти все этапы разработки, не отвлекаться на мелкие нюансы, и на практике увидеть, что всё таки это возможно – вручную создать свою игру. Для этой цели в качестве ориентира выберем одну из первых игр в истории – SpaceWar. Это двухмерная стрелялка, где космический корабль летает по космосу и стреляет в другой корабль. Графики минимум, только чистая механика. (Но по графике мы, конечно, можем позволить себе более интересные изображения, чем монохромные пиксели). Согласитесь, хороший способ обучения – не изучать множество отдельных, несвязанных между собой функций, а самостоятельно воссоздать значимые игры всей истории развития компьютерных игр, от примитивных, до самых современных. 3.1. Создаем проект1. После запуска Юнити, в верхнем главном меню выбираем «File -- New Project» (файл – создать проект). В появившемся окне выбираем место на жестком диске, где сохранить проект. Рекомендуем написать путь к папке как можно короче, например: C:/Project_1. Ниже в окне есть список, в котором можно выбрать стандартные дополнительные пакеты для игры, но для первого проекта нам пока ничего не нужно. (Любая лишняя библиотека, добавленная в проект, увеличит размеры конечной игры). В нижней части окна выбираем двухмерную игру «Setup defaults for: 2D». После этого нажимаем кнопку «Create» (создать). 
2. Перед нами открывается окно Юнити, состоящее из нескольких зон. Расположение зон можно сразу же настроить под себя в разделе «View» главного меню, поэтому ориентироваться будем не по сторонам экрана, а по названиям рабочих зон Юнити. Сразу же оговоримся, что мы будем соблюдать все стандарты разработки программ: четкая иерархия, осмысленные названия переменных, комментарии в программном коде. (Вообще, это не обязательные действия, они несколько увеличивают время разработки, но значительно повышают удобство работы с программой для других людей. Если вы собрались создавать игры в команде с единомышленниками, то вам просто необходимо придерживаться стандартов. Но даже если вы ведете разработку в одиночку, проект может быть настолько большим, что в какой-то момент вы забудете часть кода, и сами не сможете быстро разобраться в нём. Чтобы этого не случалось, везде оставляем комментарии. Стандарты оформления программ помогут вам быстрее разобраться в собственном давно забытом коде). 3. Создадим четкую иерархию проекта, создав папки для каждого вида файлов: 1). В окошке «Project» в его левом верхнем углу нажимаем кнопку «Create». 2). В появившемся списке выбираем «Folder» (папка). В корневой папке «Assets» появится новая папка. 3). Создаём четыре папки, называем их так: Prefabs (префабы – массивы объектов), Scripts (скрипты – программный код), Sounds (звуки – для звукового сопровождения игровых действий), Sprites (спрайты – изображения для игровых объектов). (Созданные папки можно переименовывать и перемещать в любое время с помощью перетаскивания элементов в окошке «Project»). 4). Вот так должен выглядеть конечный результат нашей операции: 
3.2. Создаём игровую сценуСоздадим главный игровой объект, которым непосредственно будет управлять игрок. В нашем случае это – космический корабль. Создаём спрайт: 1. Открываем программу Paint. В свойствах изображения изменяем размер на «100 х 75». Рисуем корабль из простейших фигур, закрашиваем, вокруг корабля оставляем белый цвет. Сохраняем файл под именем «playerShip.png». 2. Созданный файл открываем в программе «Gimp». Слева выбираем инструмент «волшебная палочка», на изображении выбираем белый участок вокруг корабля. В главном меню на вкладке «Изображение» выбираем последнюю строчку «Color to alfa-cannel». После этого вокруг корабля будет прозрачный цвет. Если на изображении ещё остались белые участки, повторяем действия, пока не обесцветим всё ненужное. Сохраняем файл. Запоминаем папку, где лежит созданный файл. (Не важно, как будет выглядеть корабль, главное чтобы четко были видны его силуэты, и вокруг была прозрачность. Если у вас совсем всё плохо с рисованием, можете загрузить изображение корабля прямо с этой страницы).
Создаём игровой объект: 1. В другом окне находим на компьютере файл изображения, который мы только что создали, перетаскиваем его в окно Юнити в зону «Project» на папку «Sprites». Файл подгрузится в папку. После этого выделяем загруженный файл, в окне «Inspector» в строчке «Texture Type» выбираем значение «Sprite (2D and UI)». Внизу нажимаем кнопку «Apply» (применить). 
(Другой способ добавлять файлы: в зоне «Project» выбираем папку «Sprites», на ней нажимаем правой кнопкой мыши, в появившемся списке выбираем «Import New Asset», в появившемся окне ищем папку расположения и сам файл изображения). 2. Выбираем загруженный файл в зоне «Project», перетаскиваем его в зону «Scene (тёмно-серая часть рабочего окна Юнити, где есть изображение видеокамеры). Справа в зоне «Inspector» смотрим на характеристики «Transform» — это координаты нашего объекта в игровом пространстве. После перетаскивания объект установился неровно (в координатах X и Y указаны не целые, а дробные числа). Нажимаем правой кнопкой мыши по меню «Transform», в появившемся списке выбираем «Reset Position». После этого изображение встанет ровно по центру мира (X=0, Y=0). 
Создаём фон: 1. Рисуем изображение звездного пространства – тёмный фон и несколько звезд. Размер изображения — 100 х 100, формат — .png. Можете использовать готовый файл изображения с нашего сайта. 2. Созданный файл добавляем в окно Юнити в папку «Sprites». 3. Перетаскиваем файл в окно игровой сцены. Как мы видим, новое изображение встало поверх старого, и корабля теперь почти не видно. Unity, да и вообще все редакторы, устроены так, что в них новые элементы ставятся поверх старого, но нам-то нужно, чтобы фон был на заднем плане. Чтобы исправить очередность изображений, выбираем игровой объект с фоном, в окне «Inspector» в свойствах «Transform» вставим значение «Z = 1». У изображения корабля должно стоять свойство «Z = 0». Z – это глубина расположения объекта в 2D играх. Чем больше значение Z, тем дальше объект находится от игровой камеры. 
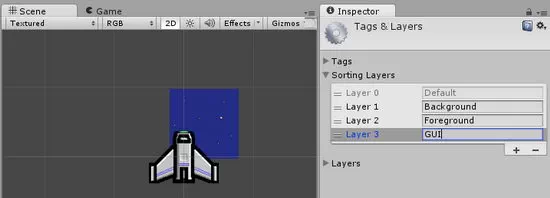
4. Другой способ: на сцене выбираем объект фона, в окне «Inspector» смотрим свойства «Sprite Renderer», в строчке «Sorting Layer» нажимаем кнопку и выбираем «Add Sorting Layer». После этого появится новая строчка с названием слоя «Layer 1», переименовываем его в «Background». Точно так же создаём ещё два слоя: «Foreground» и «GUI». 5. Выбираем объект корабля, в окне «Inspector» в строчке «Sorting Layer» выставляем ему слой «Foreground». Выбираем объект фона, выставляем ему «Background». Теперь корабль будет отображаться поверх фона. 
Наше фоновое изображение сейчас имеет размер 100 х 100 пикселей. Для фона этого будет мало. Конечно, можно создать много копий этого изображения, и закрыть ими весь игровой экран, но это очень долгий и неэффективный способ. Мы пойдём другим путём: превратим спрайт в текстуру. 6. Выделяем объект фона из списка «Hierarchy» и удаляем его (клавиша «delete»), чтобы убрать фон с игровой сцены. В зоне «Project» выбираем изображение фона, в окне «Inspector» меняем его тип «Texture Type» на «Texture». В строчке «Wrap Mode» ставим значение «Repeat». Нажимаем кнопку «Apply». (Сайт GamesIsArt.ru) 
7. У нас есть текстура, теперь создадим для неё подходящий игровой объект. В верхнем главном меню выбираем строчку «Game Object | Create Other | Cube». Изменяем имя появившегося объекта на «Background». В свойствах «Transform» изменяем расположение «Position: 0, 0, 1» и размер «Scale: 100, 100, 1». Создав такой большой куб на заднем плане, мы заслонили им всю часть игрового мира, отображаемую на экране монитора. 8. В свойствах куба удаляем раздел «Box Collider» (обработчик столкновений). Для этого нажимаем правой кнопкой мыши на разделе, в появившемся меню выбираем строчку «Remove Component». 
9. Наше изображение фона нельзя напрямую поместить в 3D-объект. Для начала изображение нужно преобразовать в материал. В зоне «Project» сверху нажимаем «Create | Material». Появившийся материал называем «BackgroundMaterial». В свойствах «Shader» нажимаем на выпадающее меню, выбираем «Unlit | Texture». В правой части свойств кликаем по квадрату с изображением текстуры «Texture box», из появившегося списка выбираем текстуру нашего фона (или же можно просто перетащить сюда файл текстуры из зоны «Project»). В свойстве «Tiling» проставляем значения x = 25, y = 25. 
10. В зоне «Hierarchy» выбираем объект «Background». В его свойствах, под компонентом «Mesh Renderer» открываем «Materials» и меняем значение «Element 0» на наш материал «BackgroundMaterial». 
После этого на игровой сцене появится полноценный фон. Теперь мы знаем, что фон — это всего лишь небольшое изображение, преобразованное в материал, натянутое на плоскую фигуру на заднем плане. 3.3. Создаём скриптДля того, чтобы заставить игровые объекты двигаться, нам нужны скрипты. Скрипты – это своеобразные логические команды, которые предписывают объектам, как им себя вести в той или иной ситуации. В Unity можно писать скрипты на следующих языках программирования: C#, Boo, UnityScript. Мы будем использовать язык C#, так как он принадлежит к серии самых популярных языков программирования. (Даже если вы не знаете ни одного языка программирования, то можете просто пошагово повторять все описанные нами действия. Команды языка логичны, и со временем становятся интуитивно понятны. Позже, созданные строчки кода вы сможете использовать и преобразовывать по своему усмотрению, даже не понимая их внутренних механизмов. Главное – начать этим заниматься, а осознание принципов программирования придёт с опытом). Реализация передвижений игрока 1. В области «Проекта» нажимаем правой кнопкой мыши на папке «Scripts», в выпадающем списке выбираем «Create» — «C# Script». (Или же можно нажать на кнопке «Create» в верхнем левом углу области, и создать скрипт там). Назовём созданный файл — «PlayerScript». 
2. Делаем двойной клик по файлу скрипта, после этого откроется окно дополнительной программы «MonoDevelop» (это программа из комплекта Unity, предназначенная для написания скриптов). 
После запуска «MonoDevelop» видим, что часть программного кода уже создана автоматически. Пока ничего не изменяем, а изучаем то, что появилось в коде по умолчанию. Рассматриваем стандартный шаблон скрипта В самом верху видим две строчки: using UnityEngine; В программном коде мы должны оперировать различными классами объектов. Описания классов содержатся в специальных библиотеках. Вот эти библиотеки мы и подключаем к нашему коду командой «using». В библиотеке «UnityEngine» содержатся описания всех стандартных объектов внутри движка Unity (объекты, их свойства, файлы, префабы, система наследования, связи между объектами). В библиотеке «System.Collections.Generic» содержатся простейшие логические конструкции (классы, списки, перечни, массивы, таблицы, векторы), а так же источники внешних данных для нашей будущей игры (нажатие клавиш клавиатуры, кнопок мыши, свойства экрана). Далее в тексте видим строчку: public class PlayerScript : MonoBehaviour { Это заголовок созданного нами скрипта. Заметьте, что третье слово «PlayerScript» — это название скрипта, оно соответствует тому, как мы назвали файл «PlayerScript.cs». После двоеточия указан класс нашего скрипта – «MonoBehaviour». Это стандартный класс для всех скриптов Юнити. После символа «{» начинается перечень команд внутри скрипта. В самой последней строчке скрипт обязательно должен завершится символом «}». Внутри скрипта видим строчки: // Use this for initialization Это две пустые стандартные функции. «void» — это команда вызова функции. «Start» и «Update» — названия функций. «()» — означает что это процедурная функция, для неё не нужны внешние значения, и она не выдаёт результат, а просто выполняет определенные действия. «{}» — начальные и конечные границы функций, между этими символами должны содержаться строчки функции, но пока там пусто. Видите, у нас есть границы всего скрипта, а внутри него есть границы двух функций. В особо больших скриптах в глазах начинает рябить от множества символов «{}», и нужно внимательно следить за тем, куда вы вставляете строчки кода. Перед функциями видим строчки текста, начинающихся с символов «//». Так обозначаются комментарии к программному коду. Эти записи никак не влияют на сам код, но они помогают разобраться в нём. В самом коде нельзя использовать русский язык даже для названия переменных, а вот в комментариях мы можем писать всё что угодно на любом языке. Изменяем скрипт 3. Строчку «using System.Collections;» изменяем, чтобы получить больше возможностей при разработке. Дописываем подкатегорию «.Generic»: using System.Collections.Generic; 4. Функция «Start» выполняется один раз при создании объекта в игре, а функция «Update» повторяется каждое мгновение в процессе игры. «Start» нам не нужна, можем удалить её. 5. Создадим переменные значения, которые нам понадобятся. После строчки «public class PlayerScript : MonoBehaviour {» добавляем следующий текст: // Изменение скорости перемещения героя Рассмотрим, что мы написали. В первой строчке: «public» — публичный тип переменной (её смогут изменять другие игровые объекты). «float» — тип значения, хранящегося в переменной, в данном случае – число с дробным значением. «playerSpeed» — название переменной (можете назвать по другому). «= 2.0f» — начальное значение, хранящееся в переменной. Дробное число написано в таком формате – число с точкой, а в конце буква «f», чтобы компьютеру было понятно, что это не обычная цифра, а число с дробным значением. Такой тип переменных используется для координат объекта в пространстве. Остальные строчки написаны по тому же принципу, но в них есть несколько другие значения переменных: «private» — приватный тип переменной (такую переменную может изменять только сам объект, переменная для внутреннего пользования). «List<KeyCode>» — тип переменной «массив из нескольких значений», в массиве содержатся ссылки на клавиши клавиатуры. «upButton», «downButton»,.. – названия применяемых клавиш. «Vector3» — тип переменной «вектор в трех измерениях». «new Vector3()» — создание пустого вектора (обязательно для инициализации такого типа переменной). Подвязываем скрипт к объекту 6. Сохраняем изменения в скрипте. Можем сделать это, нажав комбинацию клавиш «Ctrl + S». Сворачиваем окно «MonoDevelop», возвращаемся на экран Юнити. 7. В «иерархии» выбираем объект корабля. Перетаскиваем файл скрипта в свойства корабля в окно «инспектора». Там появится новое свойство объекта «Player Script (Script)». Здесь мы можем увидеть, что все публичные переменные отображаются в свойствах объекта, и мы можем поменять их прямо отсюда, не возвращаясь к программному коду. 
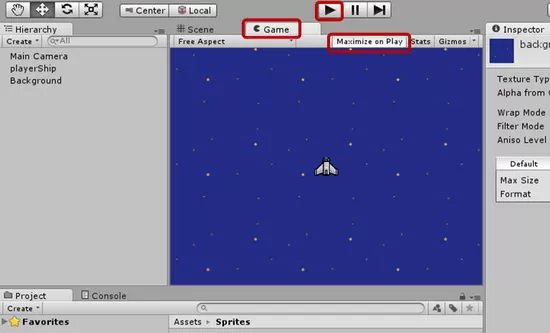
8. Настроим управление нашим кораблём. В свойствах каждой переменной-кнопки «Up Button», «Down Button», «Left Button», «Right Button» в строчке «Size» ставим значение «2». После этого появляются два списка «Element 0» и «Element 1», в них выбираем те клавиши, которые будут соответствовать этой переменной. Для «Up Button» это «UpArrow» (клавиша со стрелкой вверх на клавиатуре) и «W». В итоге мы должны назначить переменным все кнопки-стрелки и клавиши «W, A, S, D», как это показано на рисунке. (Открыв список, на клавиатуре можно нажимать клавишу с первой буквой названия клавиши, чтобы быстро найти её в огромном списке). Таким образом управление перемещением у нас будет продублировано и на «стрелочках» и на буквенных клавишах, а игрок уже сам будет выбирать, чем ему пользоваться. Пишем функции перемещения объекта 9. Возвращаемся в «MonoDevelop». Внутри функции «Update» прописываем ещё две функции. Размещение функций в «Update» означает, что они будут повторяться вновь и вновь, на протяжении всей игры: // Update is called once per frame 10. Выше мы написали лишь вызов наших функций. Теперь ниже нужно описать, что же собственно будут выполнять эти функции. После символа «}», закрывающего функцию «Update», и перед последним символом «}» добавляем код: // Поворот героя к мышке 11. Описываем функцию движения корабля «Movement»: // Движение героя к мышке 12. Сохраняем файл скрипта, возвращаемся в окно Юнити, сохраняем сцену (в главном меню нажимаем «File | Save Scene». Теперь можем запустить нашу игру. На вкладке «Game» нажимаем кнопку «Maximize on Play», чтобы игра запускалась во всё окно Юнити. Нажимаем клавишу «Play» в верхней части экрана для включения игры. (Для отключения игры снова нажимаем по клавише «Play»). 
Отлично! Она работает! Корабль поворачивается за указателем мыши, и перемещается, если мы нажимаем кнопки направлений. Но на полноценную игру это пока мало похоже, теперь нужно добавлять к ней другие игровые элементы.
|
Прохождение игр
 
 
 
 
 
 
 
 
 
 
 
 
 

Партнерские ссылкиКупить казуальные игры Футболки с надписями из игр Как сделать уникальный подарок | ||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||